一、
JSON(JavaScript Object Notation)是一種資料交換模式,原本是javascript的物件標準格式,現在很多場合都看得到這個格式常見的議題包例如程式如何寫,還有以下的json格式:
json編輯網站:https://jsoneditoronline.org/
這個網站可以拿來編輯json的資料格式,把json資料拿來排序,轉換csv格式等用途
例1:這是簡單的例子
{
"id": 1,
"student": "\"white\"",
"chinese": 90,
"English": 80,
"Math": 70
}
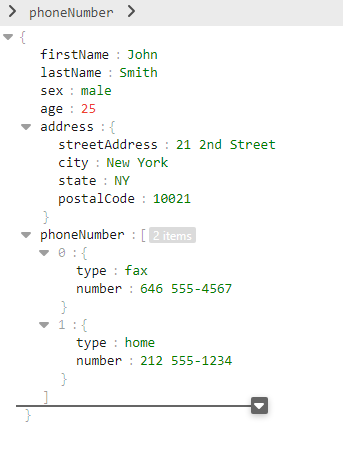
例2:有用到陣列的例子,這是從json維基條目連結找來的例子:
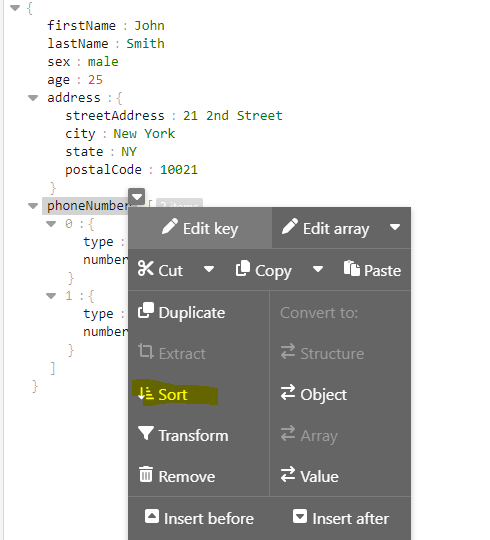
在電號話碼處右鍵點選sort:
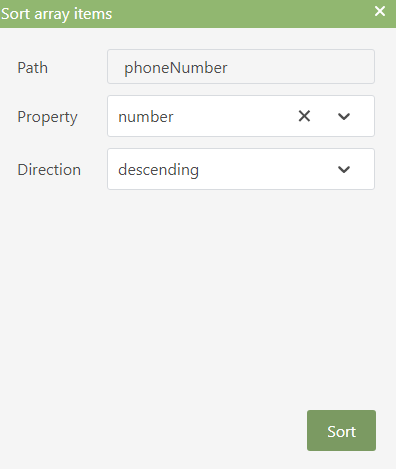
選取number並且選descending從大到小排序
就能看到電話號碼有照大到小的順序排序
[
{
"text": "This is the text",
"color": "dark_red",
"bold": true,
"strikethough": true,
"clickEvent":
{
"action": "open_url",
"value": "zh.wikipedia.org"
},
"hoverEvent":
{
"action": "show_text",
"value":
{
"text": "something"
}
}
},
{
"translate": "item.dirt.name",
"color": "blue",
"bold": false,
"italic": true
}
]
二、
XML:
可延伸標記式語言(英語:Extensible Markup Language,簡稱:XML)
XML也是很常用的資料格式,常常與json放在一起介紹,上面的範例可以用XML格式呈現如下:
<?xml version="1.0" encoding="UTF-8" ?>
<id>1</id>
<student>"white"</student>
<chinese>90</chinese>
<English>80</English>
<Math>70</Math>
三、json與XML比較
1、JSON 僅支援有限範圍的資料類型,如字串、數字和物件,可以做成陣列的形式,XML支援複雜的資料類型,例如二進位資料和時間戳記。
2、JSON 能夠以較小的檔案大小呈現相同的資料,以便加快資料傳輸。安全性 JSON 剖析比 XML 更安全。
因此現在的主流是json格式而非XML
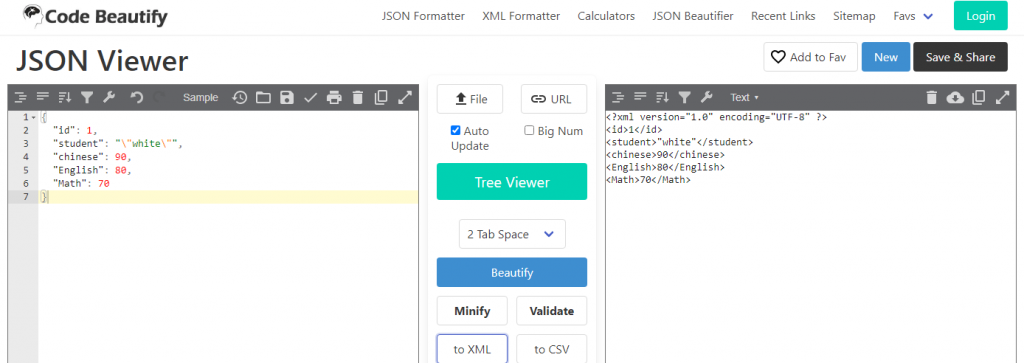
二者格式可以互相轉換,例如這個網站:codebeautify jsonviewer、codebeautify xmlviewer
以上網站支援json轉xml與xml轉json,相信可以用在一些環境,當然我記得visual studio好像也有這功能,但是線上轉換的網頁平常就要先記得有這東西,這樣找資料的時候效率才會高。大概先介紹到這邊,下一回介紹程式的使用情境與常用函式。